Implemented Light mode for Logbook
The product was shipped, and a lot of users started to adopt Light Mode, which increased the NPS by 2 points.

01/ Summary
The Product
ELD (Electric logging device) Logbook
ELD Logbook is an app that helps drivers track and manage their driving hours. It records their driving, breaks, and off-duty periods to ensure compliance with national driving regulations for both long and short-haul drivers. Currently, the ELD Logbook is used by 40,000 drivers each month.
The Problem
Many drivers had issues with the Logbook's dark mode during daylight because it became harder to write and visibility was too low.
The Solution
Providing Light Mode would be the solution for better readability during daylight. Additionally, offering users the option to switch between Dark Mode and Light Mode, along with an additional setting called "Device Setting," will allow the interface to seamlessly adapt according to the user's device preferences.
Business benefit
No other electronic logging device competitor had the option of changing from Light Mode to Dark Mode in their applications. There are hundreds of FMCSA-registered ELDs, but Logbook was the first to introduce Light Mode.
My Role
I led the implementation of Light Mode in Logbook. Light Mode isn’t just about changing colors; it involves a lot of research on accessibility and inclusive designs for color blindness. Additionally, I advocated for making the fonts and sizes bigger to enhance visibility for all users.
02/ Process

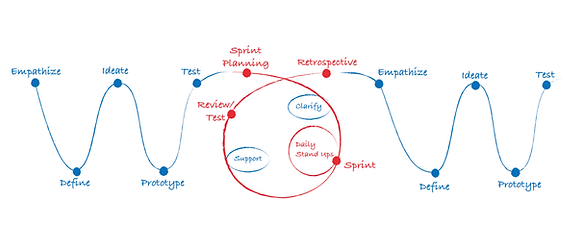
For light mode design, I’ll followed the scrum process. After ideation, prototyping, and testing, the color palette will be adjusted internally. I’ll join engineering stand-ups to address roadblocks and provide continuous support during implementation.
The challenge
I had to do some research on the usage and benefits of Light Mode because the primary users of the Logbook app are drivers. Based on our interviews and conversations with drivers, we learned that they want to quickly sign in, go on duty, stop if a roadside inspector instructs them to, go off duty, and certify their logs. Therefore, the interface must be easy to use and highly visible during daylight.
02 / 01


Mike and Jack are the key persona for the project, Mike: does fieldwork and Jack is a long-haul driver
Understanding the persona
Since it’s a driver-related app, understanding the persona plays a crucial role. Putting myself in the drivers' shoes is essential.
02 / 02

Verizon color palette for light and dark mode
Design System
I started digging into resources and looked into the Verizon design system for Light Mode, which included accessibility, color contrast, tone, and other research. I then used these colors in the design to implement the color palette for Logbook's Light Mode.
02 / 03
Accessibility check #2 challenge
I took some Light Mode colors from the design system. The next step was to ensure that the colors met AA accessibility standards. I then listed out the colors that needed to be implemented.
02 / 04

After obtaining some colors from the Verizon design system and using others to check accessibility standards using Contrast Grid.

Taking advantage of Figma variables
Figma allows for the creation of multiple lists of local variables for different headers. For example, my colleague previously created a local variable for the Dark Mode theme colors, and I created a local variable next to it for the Light Mode. This makes it easier to switch between Dark Mode and Light Mode and see the instant changes.
02 / 03

Using a local variable to create a light mode next to the dark mode palette which was created by my colleague.
Note:💡Please click to play
Tested the color palette with all screens
It’s important to ensure that all the colors gathered work on all the screens. Therefore, I added Light Mode to all the screens and checked if the colors were working correctly.
02 / 04

Replicating all the screens from Logbook and changing the theme from dark mode to light mode while ensuring accessibility fixes.

Regular feedback from CFTs
Gathering regular feedback from the engineering, product, and design teams allowed me to make quick decisions and continuously iterate the color palette implementation approach.
02 / 05
Papercuts
In different businesses, UX may be defined in various ways, but at its core, it’s about solving minor issues in the product such as padding, font size, consistency, and more. These small incremental changes can have a big impact on user experience and the business.
What’s papercuts ?
I advocated for increasing the size of elements to enhance visibility, given that it's a driver app.
02 / 06




Before Light mode and color refinement
Light mode with spacing and scaling issues
After fixing spacing and typography errors ✅






Non-native segment control
Native segment control - Dark Mode
Native segment control - Light Mode
Bringing native elements to ensure consistency across the app.
Gathering regular feedback from the engineering, product, and design teams allowed me to make quick decisions and continuously iterate the color palette implementation approach.
02 / 07
03/ Developement
Phase 1 & Phase 2 hand-off
The implementation of light mode was divided into two phases to ensure a smooth transition and clear development guidance.
Phase 1: Introduced a new color palette for the logbook, adding light mode colors to establish the core visual changes.
Phase 2: Focused on refining the details, including adjustments to button styles, padding, spacing, and alignment to ensure overall consistency and polish.
This phased approach facilitated both a better understanding of the process and enhanced development support.
03 / 01


Phase 1: Light mode color


Phase 2: Minor UI changes to enhance the user experience
Phase 1: Light mode color

Conduct regular check-ins with engineers every week and provide design corrections during implementation.
Continous support during development
I consistently checked with the engineering team throughout the process and went back and forth for corrections. This ensured that after release, we wouldn't have to revisit the project for any bugs or corrections. I kept myself always available for the engineering team to contact.
03 / 02
04/ Outcome


Before


Now
Impact
80%⏏
Boosted Feature Adoption
The product was shipped, and a lot of users started to adopt Light Mode, which increased the NPS by 2 points.
Learning
In implementing light mode, I developed a deeper understanding of accessibility, specifically WCAG 2.2 standards, and used Pendo analytics to track feature adoption and satisfaction. Our primary goal was to ensure that customers were engaging with light mode, which we measured through various metrics.
Key learnings and actions:
-
Enhanced knowledge of accessibility standards (WCAG 2.2) to support inclusive design
-
Used Pendo analytics to monitor feature adoption and user satisfaction
-
Tracked metrics such as the number of users switching from dark mode or device settings to light mode
-
Identified patterns in user behavior to drive improvements in usability and accessibility